<header>
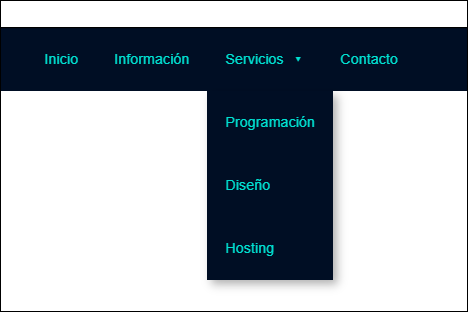
<nav class="navegacion">
<ul class="menu">
<li><a href="#">Inicio</a></li>
<li><a href="#">Servicios</a>
<ul class="submenu">
<li><a href="#">Invitaciones Web</a></li>
<li><a href="#">Diseños Web</a></li>
<li><a href="#">Soporte Técnico</a></li>
</ul>
</li>
<li><a href="#">Galería</a></li>
<li><a href="#">Contacto</a></li>
<li><a href="#">Blog</a></li>
</ul>
</nav>
</header>
.navegacion{
width: 100%;
background: white;
display: flex;
justify-content: right;
}
.navegacion ul{
list-style: none;
}
.menu > li{
display: inline-block;
}
.menu > li > a{
font-size: .8rem;
display: block;
padding: 5px 25px;
color: rgb(209, 209, 209);
text-decoration: none;
background: rgb(3, 35, 37);
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.menu > li > a:hover{
text-decoration: underline;
color: white;
}
.submenu{
position: absolute;
width: auto;
visibility: hidden;
opacity: 0;
transition: .3s all ease;
}
.submenu li a{
font-size: .7rem;
display: block;
padding: 10px;
padding-left: 50px;
color: black;
text-decoration: none;
background: rgb(238, 238, 0);
margin: 2px;
margin-left: 15px;
border-bottom-left-radius: 100px;
}
.submenu li a:hover{
color: black;
text-decoration: none;
background: rgb(127, 238, 0);
}
.menu li:hover .submenu{
visibility: visible;
opacity: 1;
}
------ OPCION 2 ------


No hay comentarios:
Publicar un comentario